In 2016, Guillermo Robles sued Domino’s after unsuccessful attempts to order a pizza from the national restaurant chain’s website. Robles, who is sight impaired, couldn’t complete his order despite using screen reading software.

The case is now in the hands of the Supreme Court, it’s outcome potentially influencing how websites are designed in the future.
But it is not a singular event. Reebok, the NBA, and Target have all been named in similar suits. In fact, more than 2,200 website accessibility lawsuits were filed in 2018.
At the crux of each is Title III of the American’s with Disabilities Act (ADA). The Act states that all “places of public accommodation” should be made accessible to people with disabilities.
Plaintiffs claim that access to places of public accommodation applies to websites. Defendants cite the lack of formal regulations from the U.S. Department of Justice (DOJ) — the body tasked with enforcing the ADA.
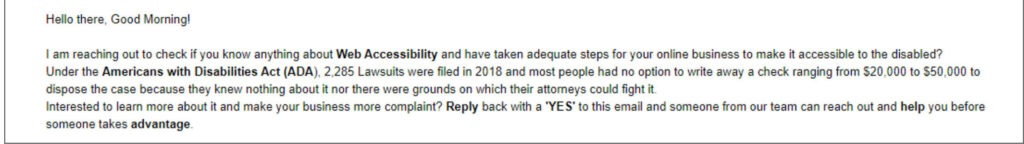
In the wake of this litigation hornet’s nest are confused and concerned business owners and a group of companies looking to exploit their fear.

(caption: Businesses owners are finding cold outreach emails like this one a common occurrence in their inbox.)
With a news feed full of high-profile lawsuits and an inbox full of dire warnings, you might find yourself a bit nervous about your own exposure.
But should you be?
And if not, why bother investing in website accessibility features?
In this article, we’ll show you how to determine if your business is a likely target for litigation based on the trend in court decisions.
We’ll also reveal why an accessible website is a good idea even if you’re not likely to be sued.
And finally, we’ll give you seven tips to help make your website easier to access by potential customers with disabilities.
A little disclaimer before we dig in. This article is not a replacement for professional legal advice. If you have a specific legal question about ADA website accessibility, please consult a qualified lawyer.
Now, let’s get to it.
Is your website a target for accessibility lawsuits?
Your business is likely subject to ADA compliance if you have more than 15 employees (Title I) or can be considered a place of public accommodation (Title III).
But does this requirement extend to your website?
In the void of a clear definition from the DOJ, we look to relevant court decisions for guidance.
Consider the case of Gil vs. Winn Dixie.
In June of 2017, Juan Carlos Gil — who is blind — won a lawsuit against the grocery store chain Winn Dixie. Gil said he was not able to use Winn Dixie’s website to find store locations, download coupons, and order prescriptions online.
The last complaint was particularly influential.
Because he couldn’t do it online, Gil had to order his medications out loud at the store’s counter. Since other people within earshot could hear his order, Gil’s lawyers pointed to a potential HIPPA violation. This is something sighted people ordering prescriptions at Winn Dixie would not have to worry about.
The Winn Dixie case is typically considered the first of it’s kind to go to trial. And understanding the judgement is important for businesses that are assessing their own vulnerability.
So why did Winn Dixie lose?
First, even with a website reader, Gil was not able to access all of the features on the company’s website. So it was clear that Winn Dixie’s website was not usable by at least some dissabled population.
Second, the judge overseeing the case determined that Winn Dixie’s website is heavily integrated with their physical store. The site provides ways to search and buy products, plus communicate with store staff in unique ways. Therefore, the court determined the website is a place of public accommodation and should be subject to ADA compliance.
So far, most courts hearing such cases have followed these criteria.
Conversely, websites that are not connected to physical locations, like Facebook for example, are not yet in litigation crosshares.
Additionally, business websites that provide information only and no access to goods or services, even if those businesses have physical locations, haven’t been considered as places of public accommodation by the courts so far.
It’s also interesting to note that as of January, 2019, there were over 1.5 billion active websites globally. Even with compliance lawsuits on the rise, the number of businesses that will be sued is relatively miniscule.
If the odds of being named in an ADA lawsuit are so small, should you consider investing in accessibility features for your website?
Why you should invest in an accessible website?
No one likes the idea of being sued. But there’s a much better motivation to make sure your website is as accessible to as many people as possible: It’s just good business.
In a 2017 survey, nearly 27 million American adults 18 years and older reported experiencing vision loss.
Roughly 3.7 million American adults 18 years and older report some trouble hearing.
Of course, some in those groups will overlap. But the fact is, if you invest in making your website more accessible, you will open the doors to a huge new population of buyers.
But if there are no formal regulations to guide you, how do you know what to do?
How to make your website more accessible
Before anything gets too complicated, remember this. The best website designs connect quickly with visitors and make it easy for them to take action. That theme should be your guide as you consider how people with disabilities access your website.
Now, even though there isn’t a set of rules from the DOJ, most courts are pointing to an international set of standards called the Website Content Accessibility Guidelines (WCAG).
And that’s your first step.
Step 1: Review the most recent guidelines, WCAG 2.0.
This resource explains the terms and actions involved in making a website WCAG 2.0 compliant. It also offers examples to make each point more clear.
Step 2: Test your current website
WAVE is a free online tool for you to test the accessibility of your site. It’s really easy to use. Just enter a URL and it creates a visual report. While WAVE is based on WCAG, it also goes beyond the guidelines and considers the humans that will use your website.
Step 3: Add descriptive Alt tags to your images
This is one of the most important, and easiest, steps to take.
Alt text makes it possible for screen readers to describe images a sight-impared person cannot see. They don’t have to be super detailed. Just make sure they’re giving your website visitor an idea of what’s happening in the image.
Step 4: Choose easy to read fonts
This is another really easy way to improve your website experience for a broader set of visitors.
Choose font styles that are easy to read. Also, make sure you keep a good color contrast between your fonts and their backgrounds (e.g. don’t use a light colored font on a light colored background).
Step 5: Make your site completely operable by keyboard
Not everyone can interact with a touch screen or use a mouse. Every action, from progressing through screens to playing a video, should be able to be done on a keyboard.
Step 6: Make your site accessible to an assistive reader
This one is probably for your developer/designer.
To get there, your site should use standard HTML tags, have text-only documents available, and use CSS best practices. If you have questions about this one, contact us. It’s what we do.
Step 7: Make forms easy to understand and fill
Completing a form, like at checkout for example, can be a major hurdle for someone with dyslexia or a sight impediment.
Make sure your forms auto fill properly whenever possible. Also, each input should be clearly marked so accessibility devices can do their job.
ADA compliance website lawsuits are on the rise. And there’s no sign of legal guidelines from the DOJ in sight.
But that shouldn’t cause panic. The truth is, your business is very unlikely to be a litigation target.
There are, however, more compelling reasons to make your website accessible. Namely, opening the digital door to a large population of new customers.
Making your website the most powerful sales tool you have is our businesses. If you have questions about how to do that for people with disabilities, contact us today and we’ll talk you through the answers.